
The last step is to align the two text boxes to overlap using the align tools for vertical and horizontal center. Digitize your handwriting, draw a fun display.
#Create font glyphs professional#
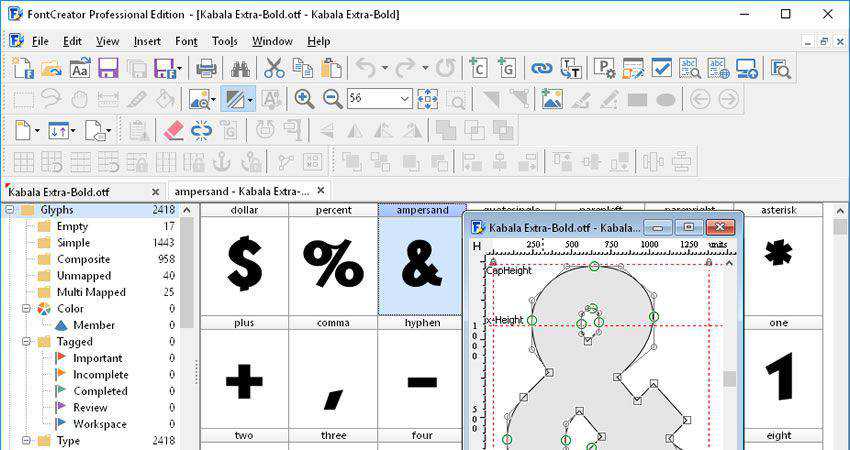
Change the font size to the size you want them to appear and set the text boxes to the same height and width.Īssemble and align the parts of the duotone iconĪdjust the color and opacity of the two layers as you like. Create your own fonts Glyphs Mini 2 is a slimmed-down version of the professional font editor Glyphs 2. Create a second text box and epeat for the secondary glyph. Open up your desktop design app and create a text box with the font set to Font Aweseome 6 Duotone, then paste in the primary glyph. To create any glyph, including one whose placeholder is not visible in the Font window or Font Map panel, select the Font > Generate Glyphs command, click on the Custom tab and type the glyph name you want to create.

For a whole alphabet, press the a-z button if it’s a set. Click on the Fontself panel buttons to turn layers into characters:- For a single character, type or paste the related character in the Fontself text field and press Create Glyph. Now, in the Font Editor, in the tab Glyphs, click on Add Glyph. Select one or several layers you want to convert into glyphs. Find the Icon and Copy the Glyphsįirst, find the icon you want to use in the icon gallery.Ĭopy the glyphs one at a time and paste them in your graphics program. Creating Custom Fonts In the Layers dialog, add a new layer by clicking on the + icon.

You'll find the glyphs in any icon's quick preview in the icon gallery or an icon's detail page.

You can also add duotone icons into your designs as glyphs, but you'll need add each of the two layers separately and then take an extra step to align the two layers.


 0 kommentar(er)
0 kommentar(er)
